Humanizing the referral experience for 6M+ Stashers & their friends
View Website↗
Product Design & Strategy
Lead Product Designer (Contract)
Oct. 2021 – Apr. 2022
I contracted with Stash for 6-months as Lead Product Designer to conduct a full redesign of their referral experience across app↗ and web↗. Stash user referrals once accounted for 12% of new subscribers, but was on the decline to 5% today. This redesign aligned with a strategic desire to diversify from channels Stash doesn’t oversee directly (such as social media) to ones they do (organic referrals).
Hypothesis
Improving Stash’s referral experience will increase invites & sign-ups
⤴ Increase referrals sent
⤴ Increase referral sign-ups
- Stash needs to grow subscribers to 6,500/day
- Make money spent on ads convert one customer into many
- Diversify conversion channels to ones we own (referrals)
- 85% of successful referrals are in-person or through personal messages from a trusted friend
- Onboarding and transfer funds conversion rates double when a new user is referred vs. when they are not
—



Problem
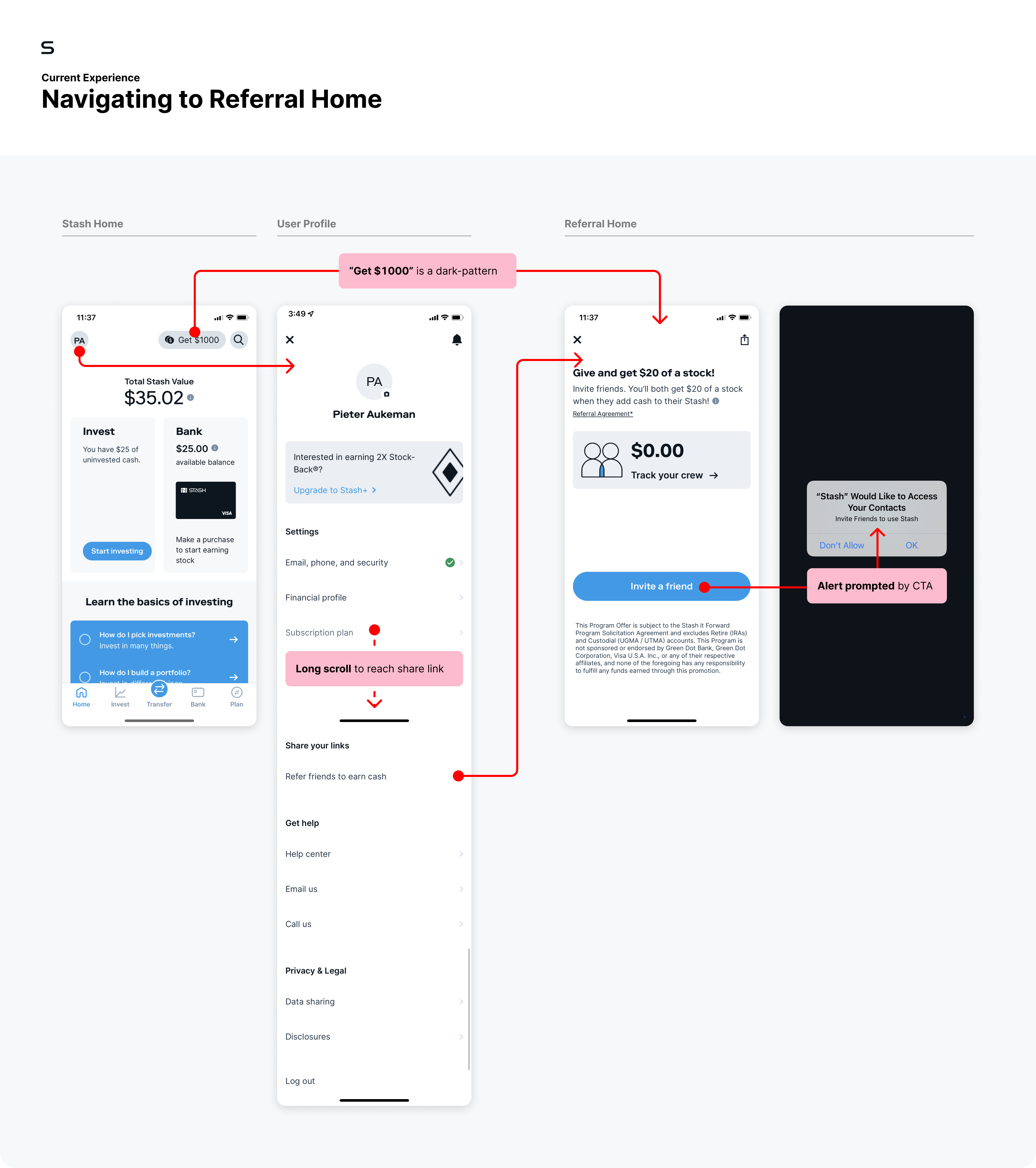
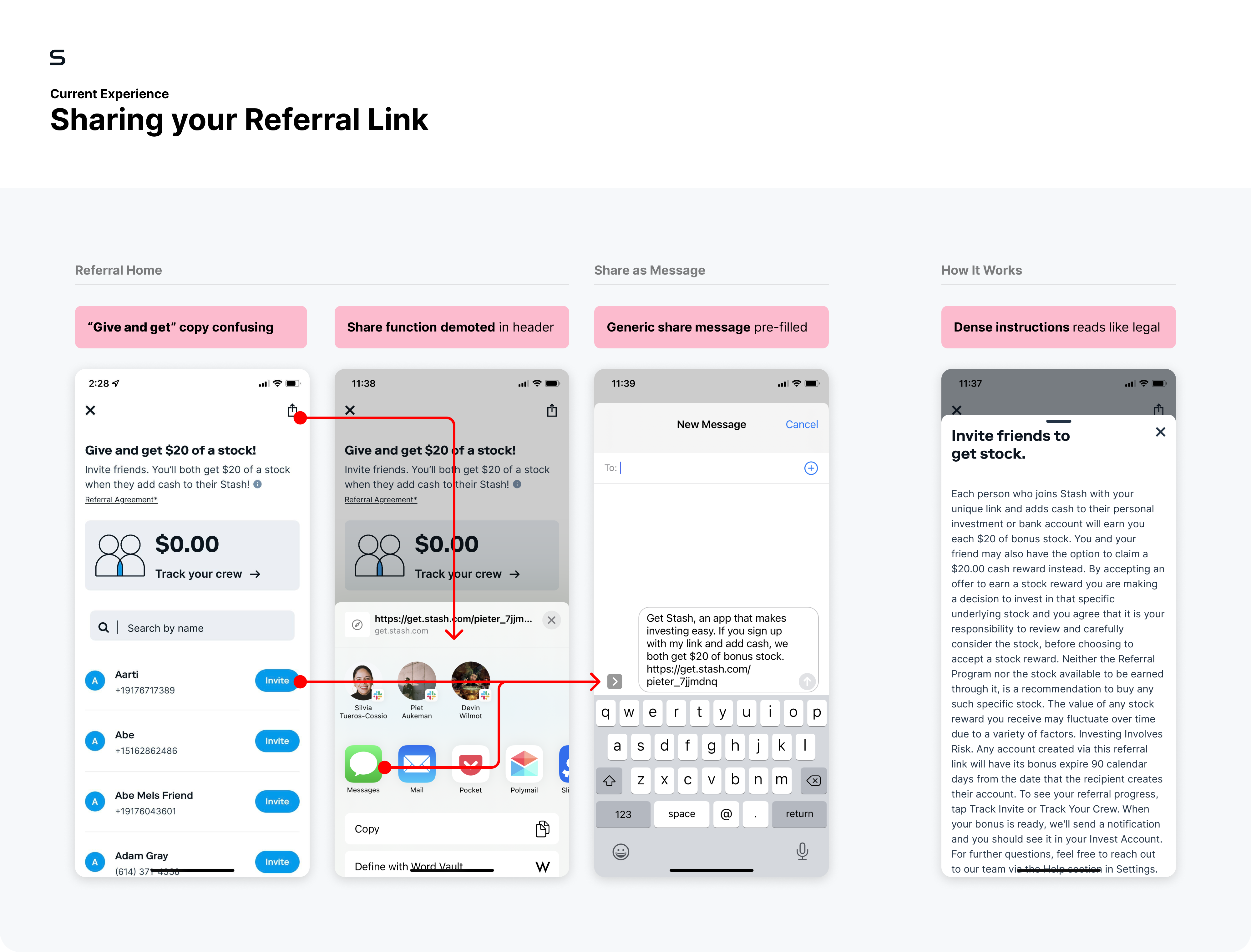
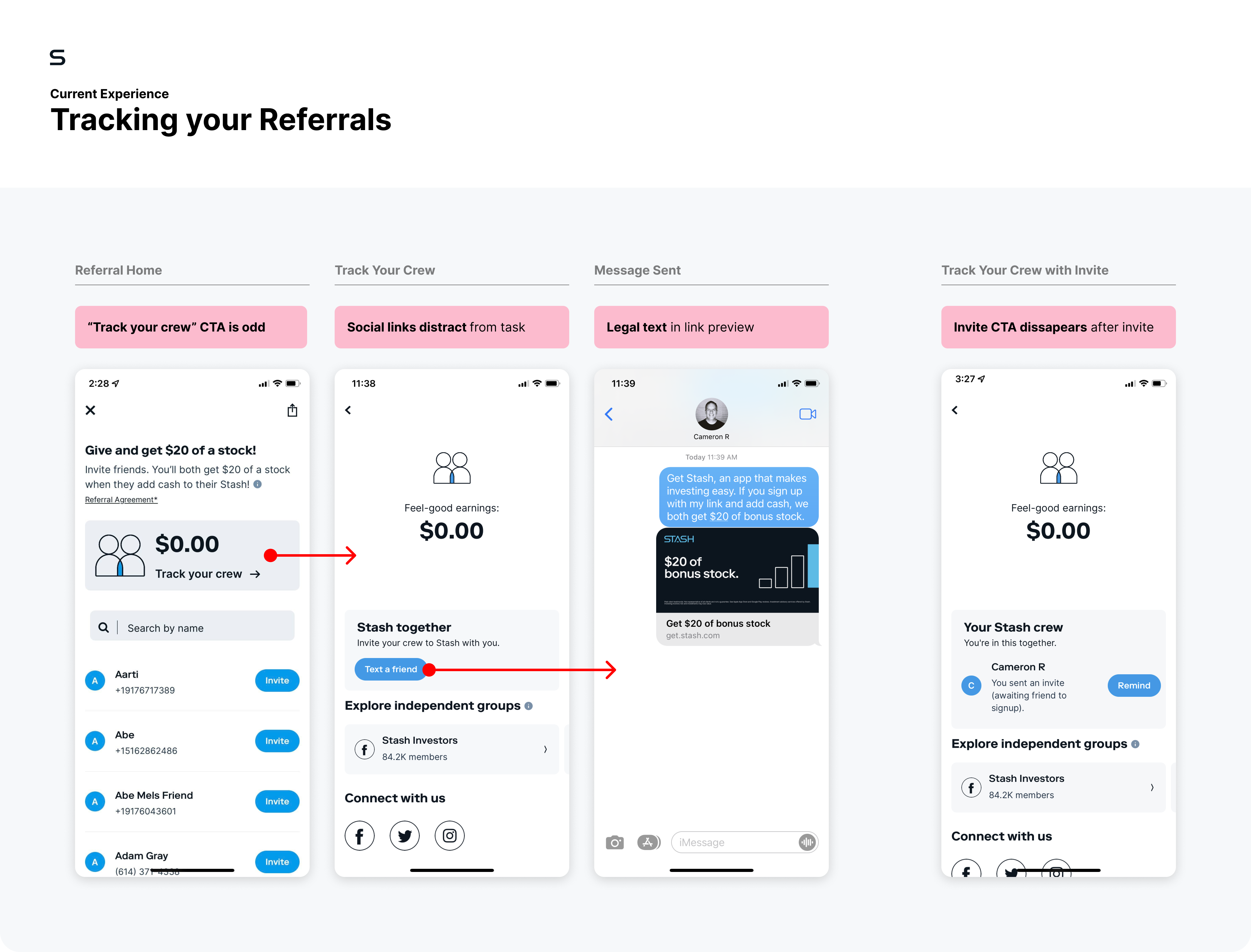
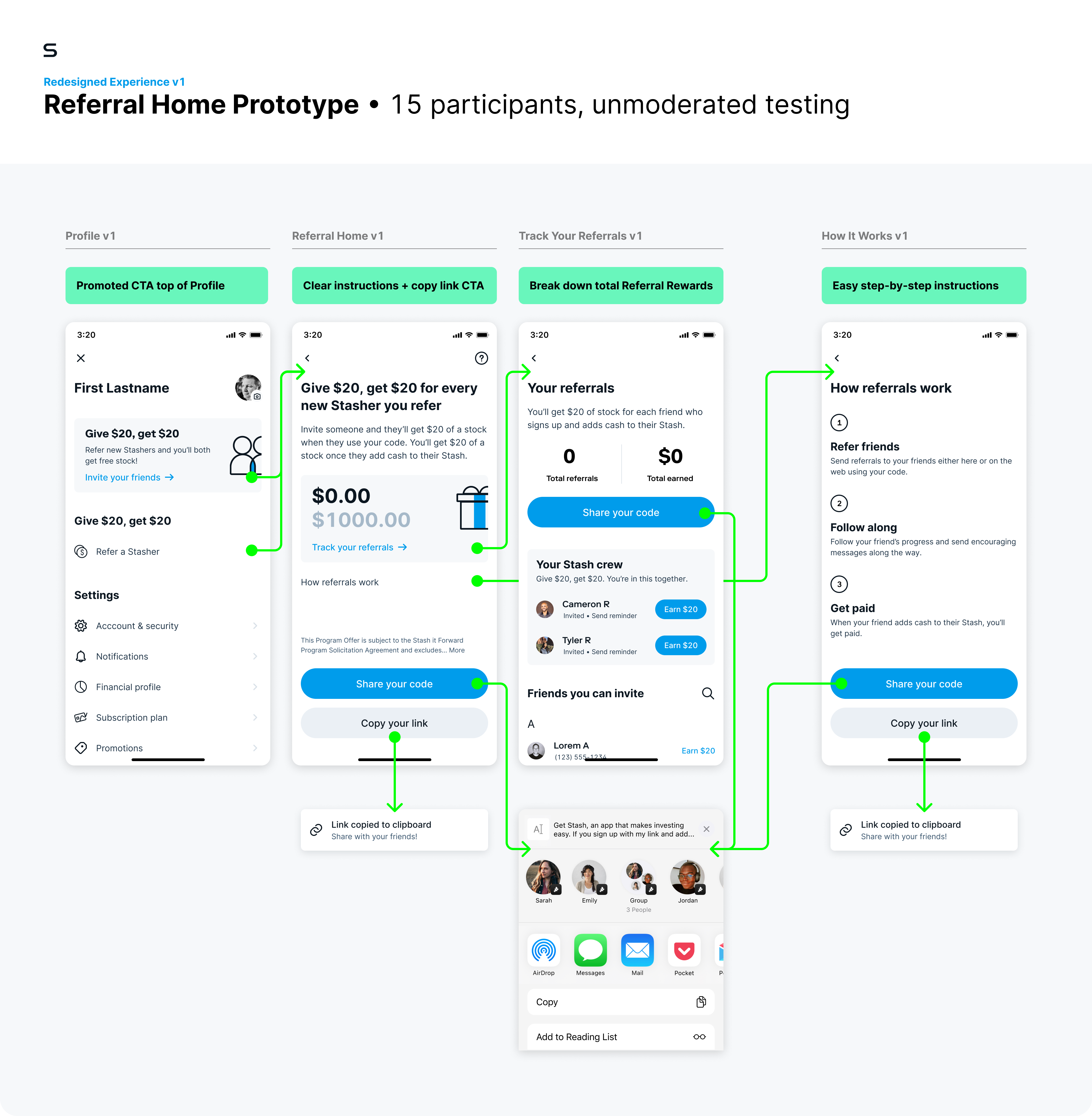
Hard to find, harder to understand
After reviewing the current Referral Experience, it’s easy to understand why users today may not know that the referral program exists or how to easily share their link. The “Get $1000” prompt is misleading, Referral Home is buried at the bottom of User Profile, and instructions are unclear. Additionally, the language seems to encourage monitizing your relationships with friends to make $20.
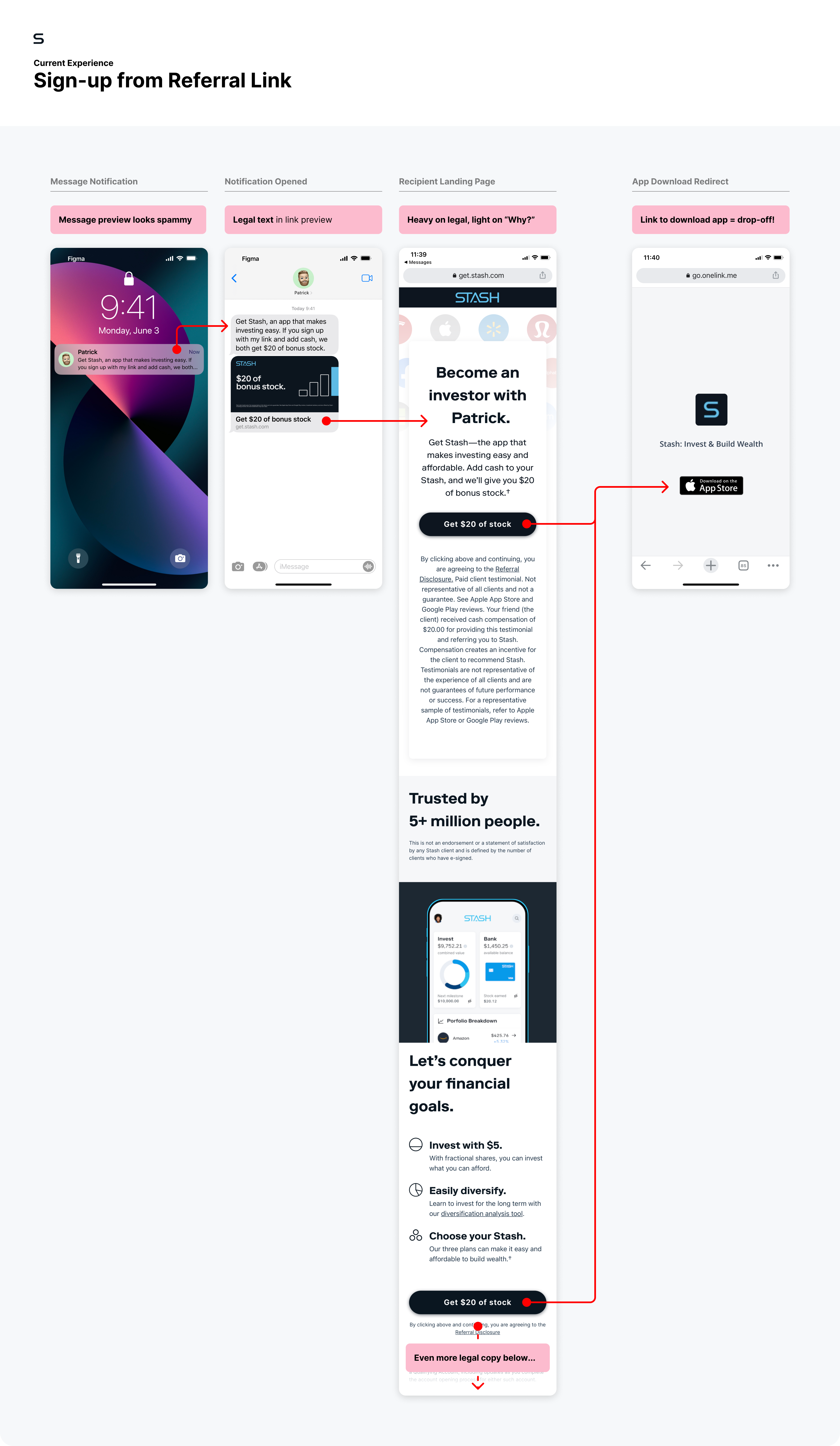
On the Recipient’s end, they are met with a pre-filled text message that appears spammy at first glance. If they tap through to the Recipient Landing Page, it does a poor job of explaining what Stash is and how it’s different. Tapping on the “Get $20 of stock” CTA brings new potential subscribers to an underwhelming app download redirect page with potential for significant drop-off. Assuming they do download the app, onboarding then presents them with a Subscription Plan selection screen after no mention of that previously.

Opportunity
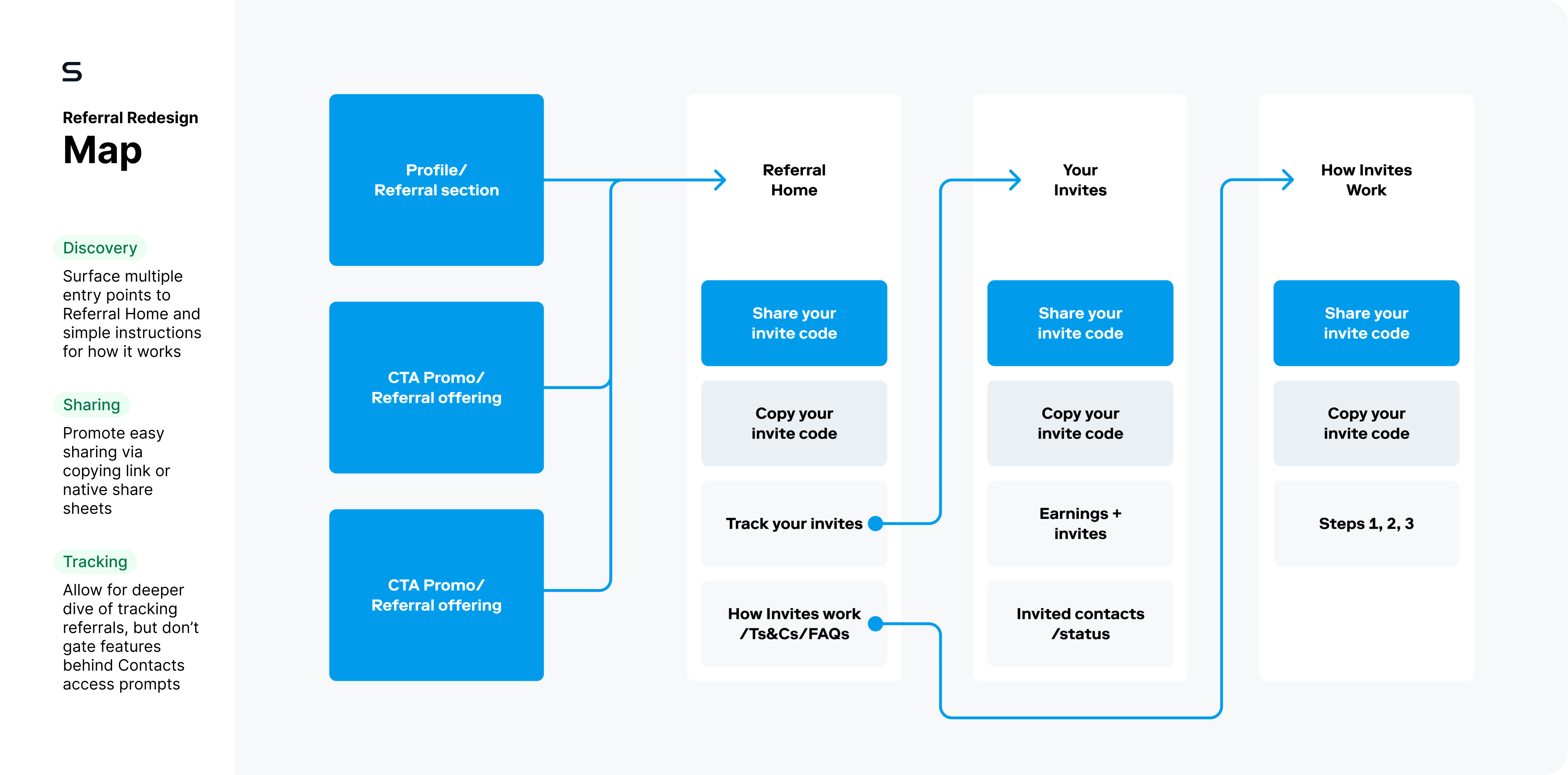
Improve sharing experience, instructions & navigation
With best practices in mind, I aimed to make the referral program easier to find, understand, and navigate for referrers. A small win with big impact was simply adding the ability to copy your link to clipboard and share in their preferred mode of communication (social, text, email, etc.).
Another goal of this test was to get light signals around why users are likely to recommend a product or service, and whether they themselves have referred Stash to friends.

Research Synthesis
Findings from unmoderated testing with 15 participants
Summary
︎ Simple & Straightforward
Testers overall found this lightly redesigned flow easy to use and behaved exactly as they expected a referral flow to.
︎ Free Money
Everyone loves free money. For most testers, the incentive here was memorable and motivating. However, most haven’t referred anyone yet.
︎ “Give $20, Get $20”
At least 2 testers were initially confused by this language, thinking it would net out to a $0 reward.
“Why recommend a product/service?”
︎ Halo Effect
Good, polished products have an overall “halo effect” that make users want to recommend it to others. When the experience is seamless it “seems like something everyone should use!”
︎ Hassle
“I won’t recommend a product if it feels like a hassle to sign-up or doesn’t meet basic usability needs for using the service.”
︎ Recommend vs. Refer
Many testers mentioned they recommend Stash to others but haven’t used the referral flow, suggesting it’s hard to find or unintuitive today.
“Have you referred Stash?”
︎ Getting Started
A tester mentioned getting started (onboarding) isn’t very simple or intuitive, and putting someone through that is a barrier to referring.
︎ Responsibility
A few testers mentioned not referring out of the fear of being responsible for the (potentially poor) performance of a referred friend’s investments.
︎ Length of Use
Many testers mentioned they haven’t “used Stash long enough” to feel comfortable referring friends yet.
—
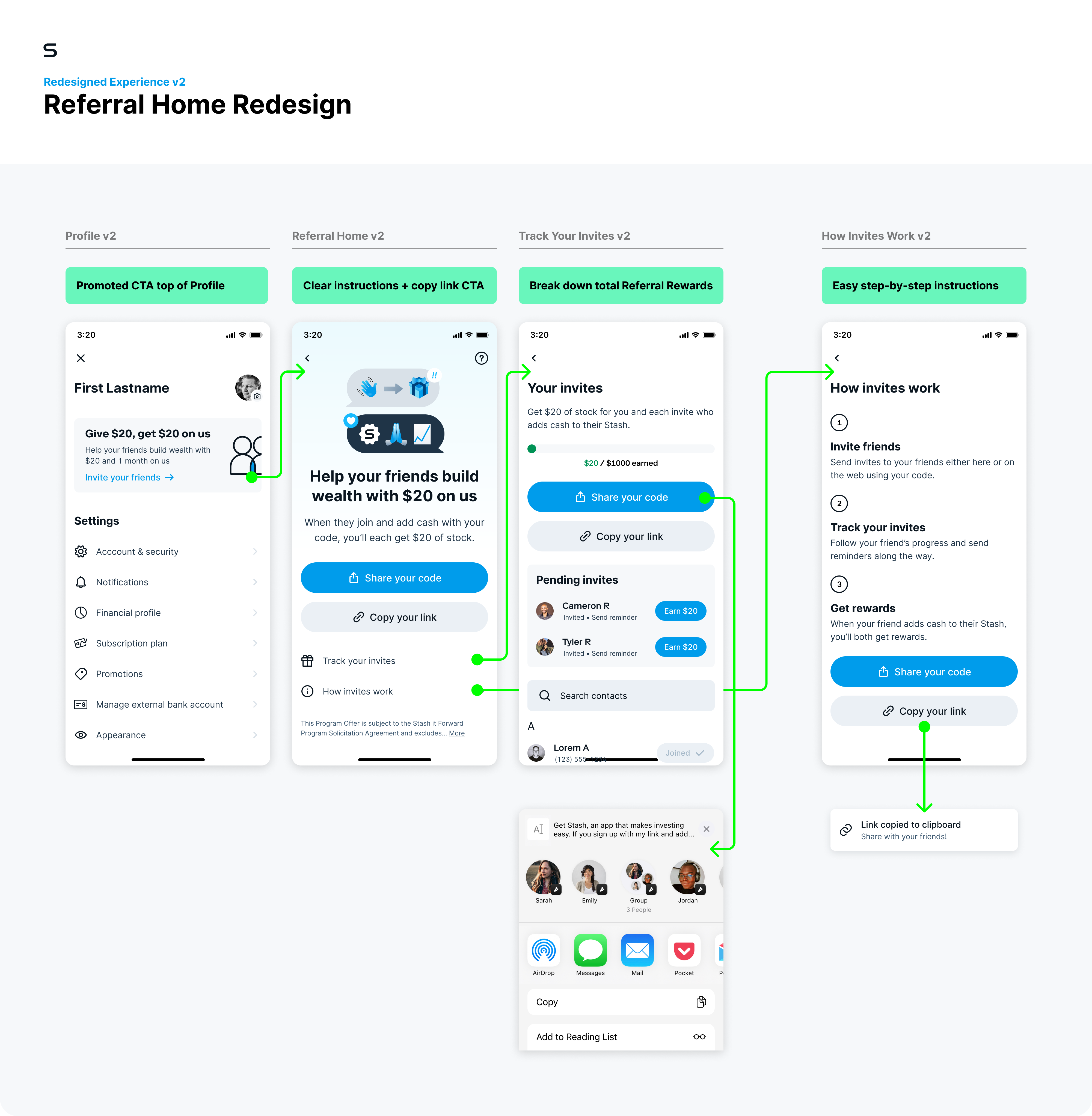
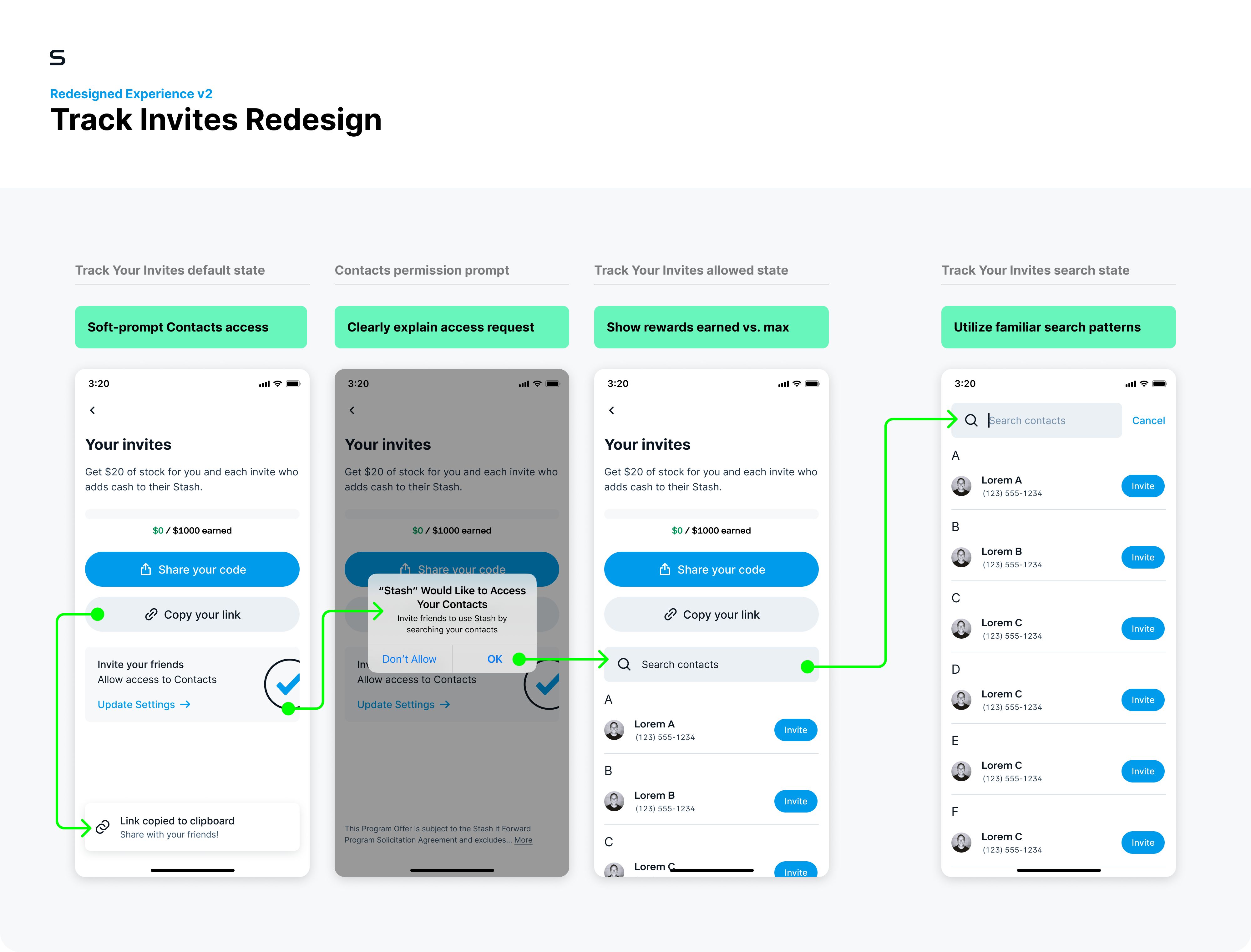
Referral Home Redesign
Adding a touch of delight & sense of altruism to the “invite”
With the above findings from our optimized Referral Home architecture, I worked with a motion designer to explore ways of adding delight into the referral process. We wanted to visually communicate the “referral journey,” the back-and-forth conversation that happens when a product like Stash is referred to a friend.
We also dug into the psychology of referral programs with a paper titled The Role of Metaperception on the Effectiveness of Referral Reward Programs↗. The authors show that “recommendation behavior is driven by the givers perception (i.e., their metaperception) of how they will be viewed by the receivers” — notably, if the referral comes across as self-serving, they are less likely to share it. With our redesign we wanted to shift the Stasher’s perception from referring to “help yourself” to that of inviting to “help friends.” This is subtly reinforced in the revised copy, referring to it as “invite” rather than “refer” a friend. We wanted to discourage monitizing your relationships and reinforce helping a friend.


Recipient Landing Redesign
Communicating Stash’s value more clearly & setting expectations for new users
Following the redesign of Referral Home, it was time to turn to the Recipient experience when they follow their friend’s referral link. The current landing page wasn’t selling new users on what makes Stash unique, setting proper expectations that it’s a subscription product, or how to redeem the referral bonus of $20.
We ran moderated testing on the current Recipient Landing experience with the goal of better understanding how users make decisions to subscribe to a service and how best to demonstrate the value of Stash to new users. With these findings, we were able to improve the experience to increase account creation conversion for referred customers.

Explorations
Prototype new directions for Recipient Landing that communicate Stash’s value
-
Make the pre-filled message less generic and more informative
-
Motivate & inform with a more personalized Landing Page, reinforcing who the invitation is from
-
Communicate why Stash is unique, what our Plans offer, and the value of differentiating features
- Funnel new users directly to Web registration to reduce drop-off from app downloads
- Reinforce friend & referral bonus into Onboarding


—
My contract with Stash ended as the team prepared to A/B test the Referral Home Redesign in-app and bring the Recipient Landing Redesign directions into user testing.
Project credits
→ Design Lead: Piet Aukeman
→ Motion Designer: Lisa Cai
→ Product Manager: Bryant Owens
→ Design Director: Ryan Noonan
→ Design Director: Silvia Tueros-Cossio